-
[네이버 클라우드 플랫폼] Load Balancer(3) - 프로젝트 생성 및 실행tutorial/네이버클라우드 플랫폼 2020. 11. 15. 13:24
* 프로젝트 환경 및 툴 *
- node js ( v15.0.1 )
nvm 및 node js를 설치하세요.
- github
* nvm을 이용하여 node js 설치하기
- 원활한 진행을 위해서 원격 서버에서 Node js를 설치하는 방법입니다.
- 참고 : github.com/nvm-sh/nvm#about
1. 터미널에 다음과 같이 입력하세요. ( 원격서버 및 컴퓨터 설치하는 방법입니다. )
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.0/install.sh | bash
2. bash_profile 수정하기
- vi 문법을 모르신다면 간단하게 검색하여 확인하시길 바랍니다.
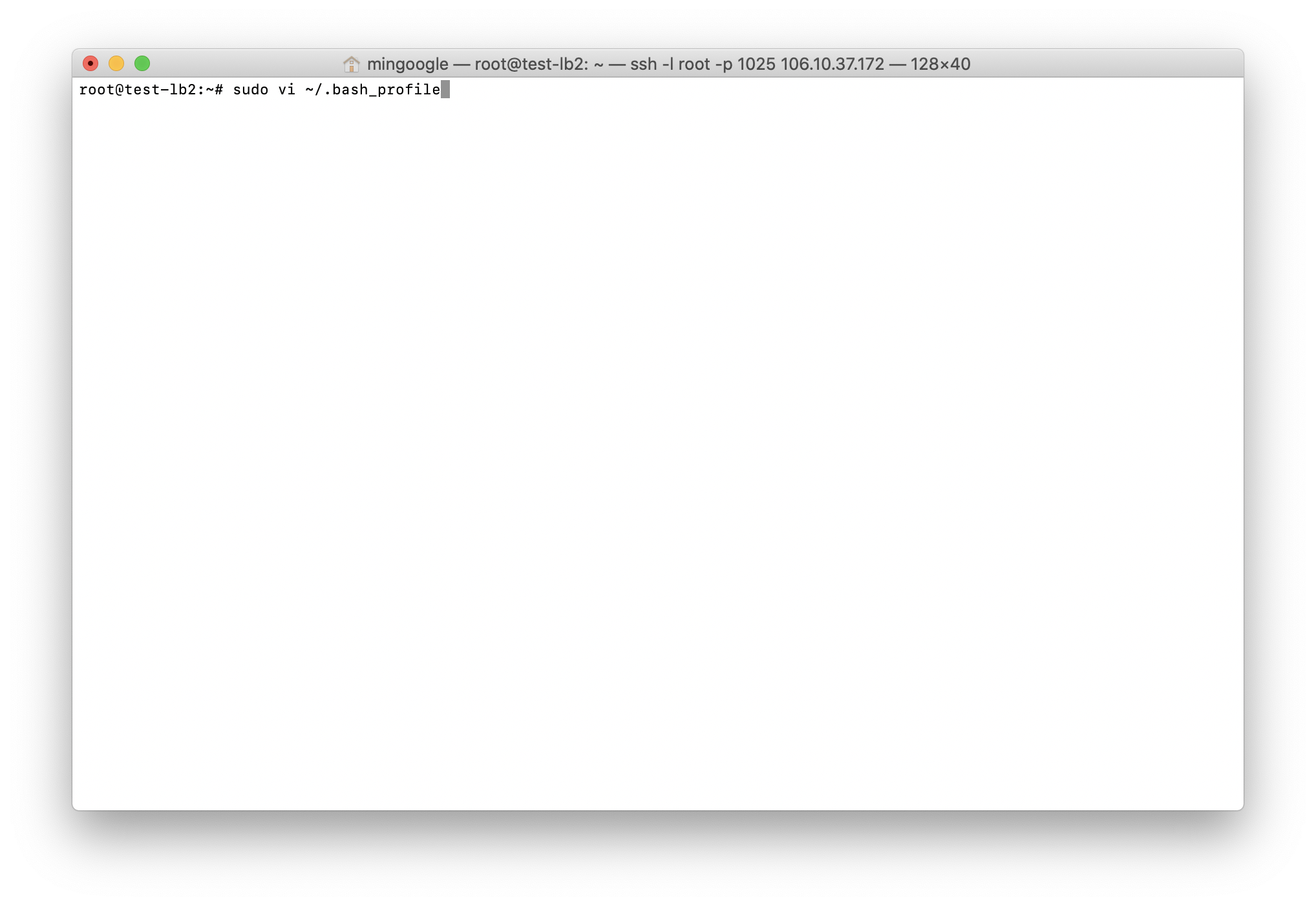
sudo vi ~/.bash_profile
- 접속 후 i를 눌러 다음내용을 복사 붙여넣기 합니다.
붙여넣은 후 esc버튼 -> :wq 입력
( vi에서 i:수정하기 / :wq : 수정한걸 저장 / q : 나가기 )export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
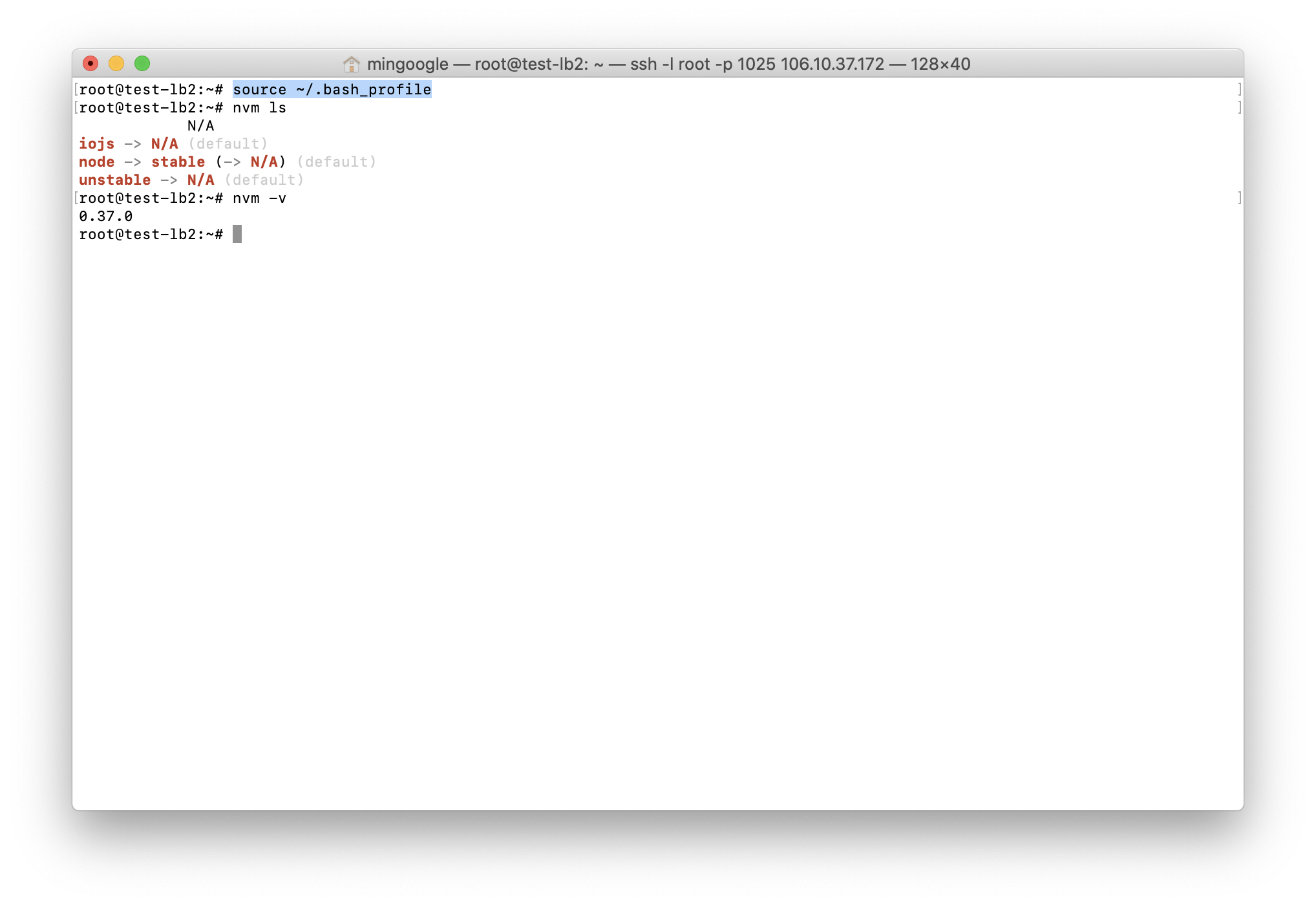
- 터미널을 통하여 bash_profile을 초기화(리프레쉬)를 하고 nvm 명령어를 입력합니다.
( 아래와 같이 정상적으로 호출되어야합니다. )source ~/.bash_profile nvm ls nvm -v
- node js를 설치합니다. 설치 후 노드 버전을 확인합니다.
nvm install 15.0.1 node -v
* 프로젝트 생성 및 실행
1. 프로젝트 폴더를 생성하고 express를 설치합니다.
$ npm install express --save( 참고 : www.npmjs.com/package/express )
2. 다음과 같이 코드를 작성합니다.
( app.js 파일을 생성 후 작성 )
// load_balancer/app.js const express =require('express'); const app = express(); let port = 3000; app.get('/', function (req,res){ /* n의 소수찾기*/ const n = 100000; let nums = [...Array(n).keys()]; for(let i =2; i*i < n; i++){ if(nums[i] !== 0){ for(let j = i*i; j<n; j+=i){ nums[j] = 0; } } } let getPrimes = []; for(let i=0; i<nums.length; i++){ if(nums[i] > 1){ getPrimes.push(nums[i]); } } console.log("### getPrimes => " ,getPrimes.toString()) res.send('100,000의 소수 개수는 : '+getPrimes.length) }); app.listen(port, function (){ console.log('서버가 시작되었습니다. 포트:%s',port); });3. 정상적으로 작동하는지 실행
( 프로젝트 루트 경로에 들어가서 app.js를 실행 )
node app.js4. 해당 소스를 github에 올린 후 클라우드 서버에 올리겠습니다. ( github에 올리는 건 생략합니다. )
5. 생성한 클라우드 서버에 원격 접속합니다.
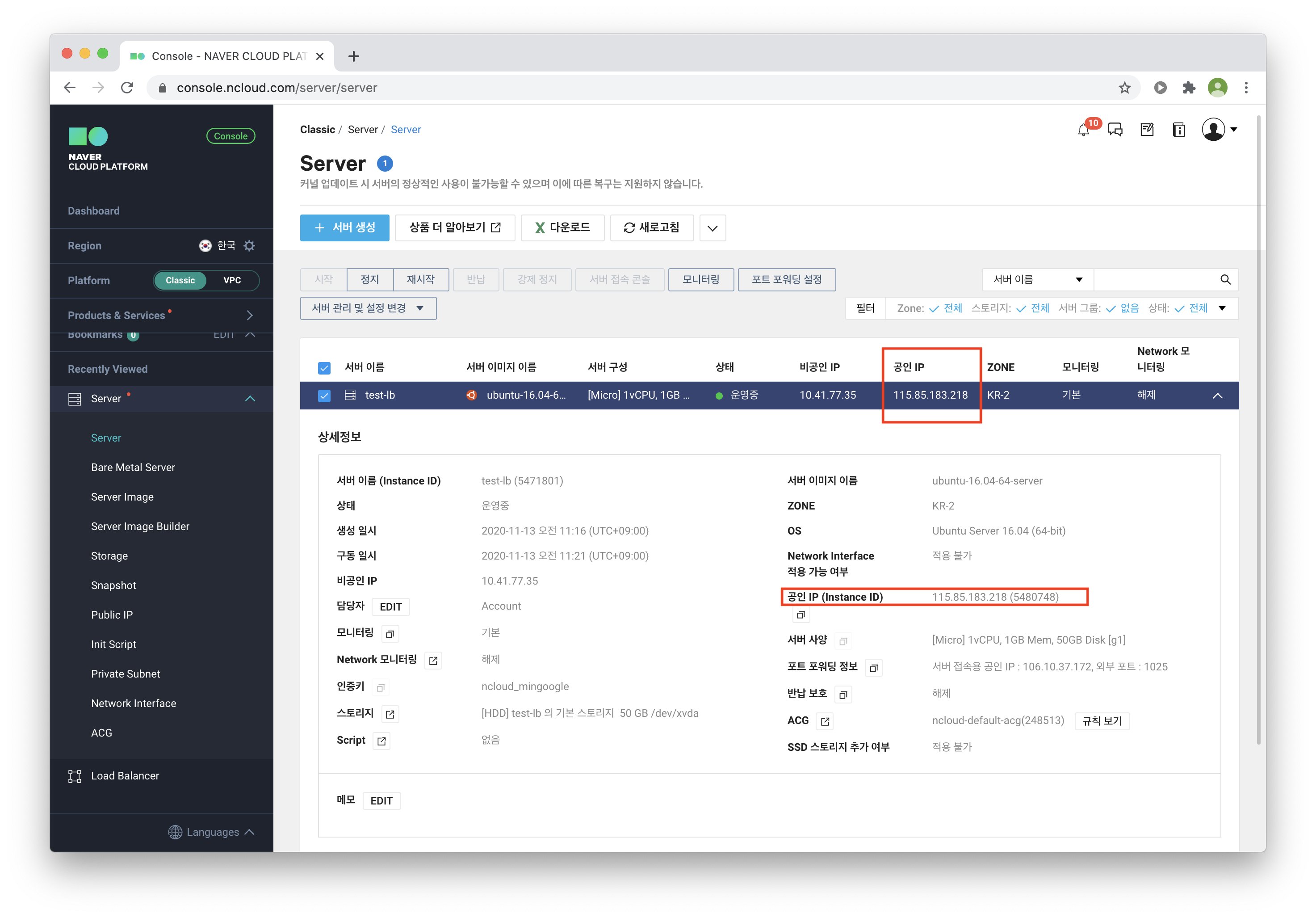
1. 클라우드 서버에서 비밀번호 확인 및 포트 포워딩 정보 확인

포트 포워딩 정보 확인
2. 비밀번호 확인
서버 관리 및 설정변경 -> 관리자 비밀번호 확인
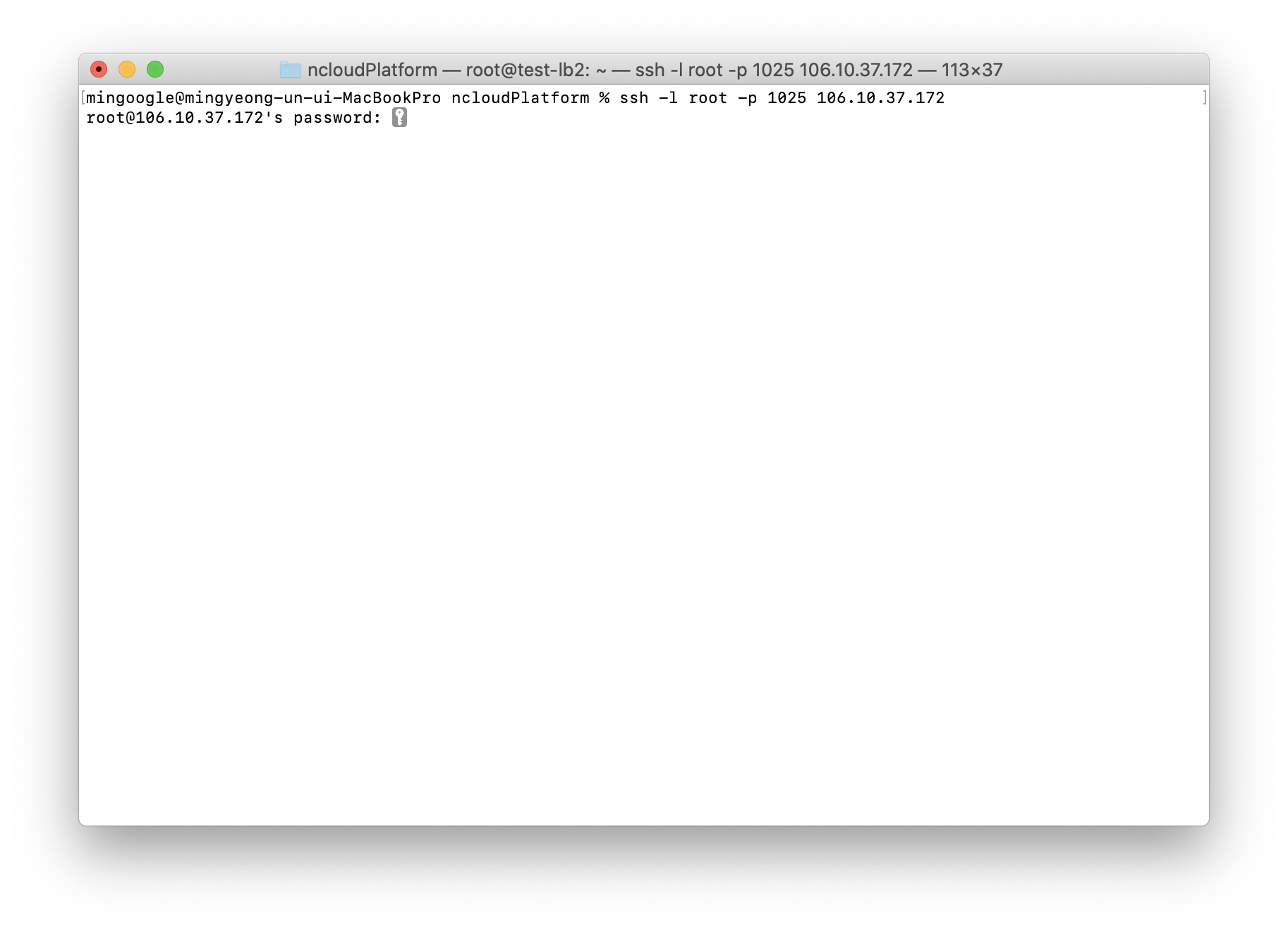
3. 터미널에 다음과 같이 입력 ssh -l root -p 1025 106.10.37.172
ssh -l root -p 외부포트 서버 접속용 공인 IPssh -l root -p 1025 106.10.37.172
4. 관리자 비밀번호 입력

6. 프로젝트 소스 내려받기
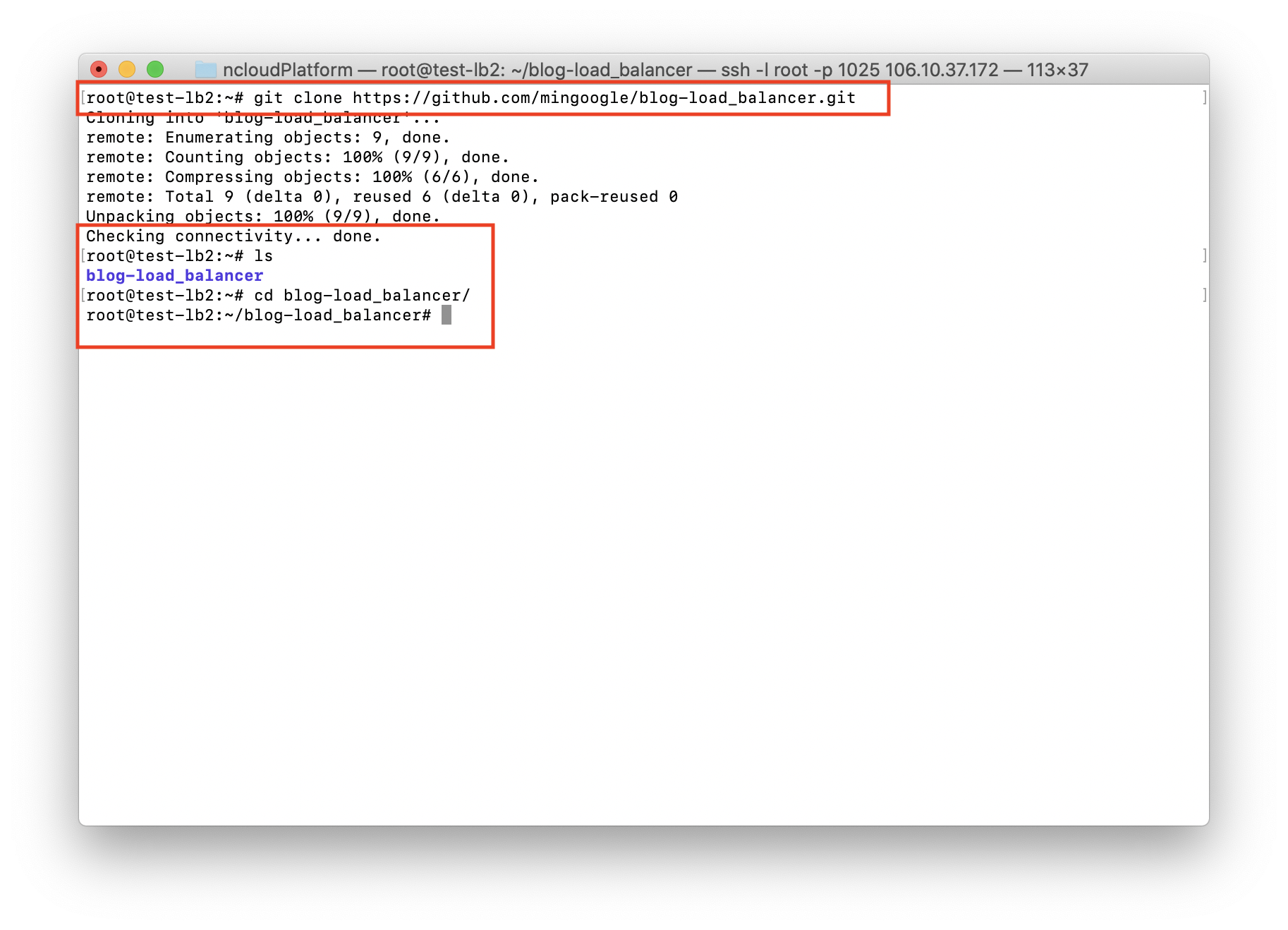
1. 원격 접속한 터미널에 git clone을 하여 소스를 내려받습니다.
git clone https://github.com/mingoogle/blog-load_balancer.git2. 성공적으로 받아졌다면 프로젝트 폴더 경로로 들어갑니다.
cd blog-load_balancer/
ls 명령어를 통해 폴더명 확인 후 cd를 이용하여 폴더안으로 접속하였습니다. 2. 패키지를 다운로드 받습니다.
주의할 점은 'blog-cload_balancer'폴더 안으로 들어가서 실행하셔야 합니다.
( package.json에 명시된 모듈들을 설치합니다. )npm install
3. 프로젝트를 실행시켜봅니다.
( 경로를 잘 확인하세요. 프로젝트 루트 경로입니다. )node app
3. 브라우저를 켜서 서버에 접속해봅시다.
1. 네이버 클라우드 플랫폼 서버 콘솔에 들어가서 'public IP 확인'하기2. 브라우저에서 공인IP:3000 입력하기
ex) http://115.85.183.218:3000/

인터넷으로 접속 가능한 자신만의 서버를 간단하게 구축하였습니다.
여기에 도메인(www.naver.com or www.tistory.com)을 붙이면 그럴 싸한 자신만의 홈페이지를 만들어 볼 수 있습니다.
해당 실습은 로드밸런서를 위한 과정이기 때문에 다른 강의를 통하여 도메인을 연결하는 법을 알려드리겠습니다.
감사합니다.
"미래는 현재 우리가 무엇을 하는가에 달려있다"
The future depends on what we do in the present
마하트마 간디
'tutorial > 네이버클라우드 플랫폼' 카테고리의 다른 글
[네이버 클라우드 플랫폼] Load Balancer(5) - 로드밸런서 와 오토스케일링 ( Load Balancer and Auto Scaling ) (0) 2020.11.22 [네이버 클라우드 플랫폼] Load Balancer(4) - PM2 및 부하 테스트 (0) 2020.11.17 [네이버 클라우드 플랫폼] Load Balancer(2) - 서버 생성 및 원격접속 (0) 2020.11.14 [네이버 클라우드 플랫폼] Load Balancer(1) - 가용성과 확장성 (0) 2020.11.12