-
[CSS] - SVG 이미지 사용 방법기타 2020. 11. 25. 01:29
프로젝트 예제파일 )
1) github.com/mingoogle/blog-etc-svg
2) git clone github.com/mingoogle/blog-etc-svg.git
SVG ( Scalabe Vector Graphic )
SVG 이미지 파일은 XML 문법을 기본으로 하는 문서이며 로고나 아이콘, 그래프 등 널리 사용하는 이미지 파일입니다.
- SVG 이미지는 크기를 줄이거나 늘리더라도 화질에 영향을 받지 않습니다.
- 원하는 색상으로 자유롭게 적용가능합니다.
* 일반 PNG 파일

이미지를 강제로 늘릴 경우 화질이 깨집니다.
* SVG 파일
이미지를 강제로 늘려도 화질이 깨지지 않습니다. SVG 사용방법
css의 filter속성을 이용하기
- svg파일의 색상을 수정할때 이용합니다.
1. img태그를 선언합니다.
<img class="filter-orange size-m" src="image/svg_search.svg" />2. css의 filter속성을 사용합니다.
.filter-orange{ filter: invert(46%) sepia(98%) saturate(493%) hue-rotate(333deg) brightness(94%) contrast(94%); }svg파일 자체를 수정하기
1. 다운받은 svg파일을 직접 수정합니다. ( fill : 색상 )
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="black" width="18px" height="18px"><path d="M0 0h24v24H0z" fill="none"/><path d="M0 0h24v24H0V0z" fill="none"/><path d="M18 13v7H4V6h5.02c.05-.71.22-1.38.48-2H4c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2v-5l-2-2zm-1.5 5h-11l2.75-3.53 1.96 2.36 2.75-3.54zm2.8-9.11c.44-.7.7-1.51.7-2.39C20 4.01 17.99 2 15.5 2S11 4.01 11 6.5s2.01 4.5 4.49 4.5c.88 0 1.7-.26 2.39-.7L21 13.42 22.42 12 19.3 8.89zM15.5 9C14.12 9 13 7.88 13 6.5S14.12 4 15.5 4 18 5.12 18 6.5 16.88 9 15.5 9z"/></svg>수정 후 html에서 해당 파일을 불러옵니다.
<img src="image/svg_search.svg" />html에서 svg파일을 선언하여 수정하기
<div class="svg_item"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="green" width="200px" height="200px"><path d="M0 0h24v24H0z" fill="none"/><path d="M0 0h24v24H0V0z" fill="none"/><path d="M18 13v7H4V6h5.02c.05-.71.22-1.38.48-2H4c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2v-5l-2-2zm-1.5 5h-11l2.75-3.53 1.96 2.36 2.75-3.54zm2.8-9.11c.44-.7.7-1.51.7-2.39C20 4.01 17.99 2 15.5 2S11 4.01 11 6.5s2.01 4.5 4.49 4.5c.88 0 1.7-.26 2.39-.7L21 13.42 22.42 12 19.3 8.89zM15.5 9C14.12 9 13 7.88 13 6.5S14.12 4 15.5 4 18 5.12 18 6.5 16.88 9 15.5 9z"/> </svg> </div>* SVG 주의사항
- 대부분 브라우저는 svg파일을 지원하지만 브라우저와 브라우저 버전에 따라 SVG 파일을 지원하지 않는 경우가 있습니다.
( 익스플로어 8이하, 안드로이드 2.3 이하 버전 등.. )
이 경우 사용자에게 SVG 파일 이미지가 안보이기 때문에 별도의 작업을 통하여 이미지가 보이도록 고려하여 작업해야합니다.참고) caniuse.com/svg

https://caniuse.com/svg <object> 태그 사용하기
- object 태그를 이용하여 svg파일을 삽입하고 로드가 안될 경우를 대비하여 img태그를 안에 삽입합니다.
<object data="image/search.svg" type="image/svg+xml"> <img src="image/search.png" /> </object><img> 태그의 srcset 속성 사용하기
<img src="/image/search.png" srcset="/image/search.svg" alt="search_img">Modernizr
- Modernizr는 브라우저 별 (svg파일과 같은) 기능을 지원하는지 테스트 해주는 도구입니다.
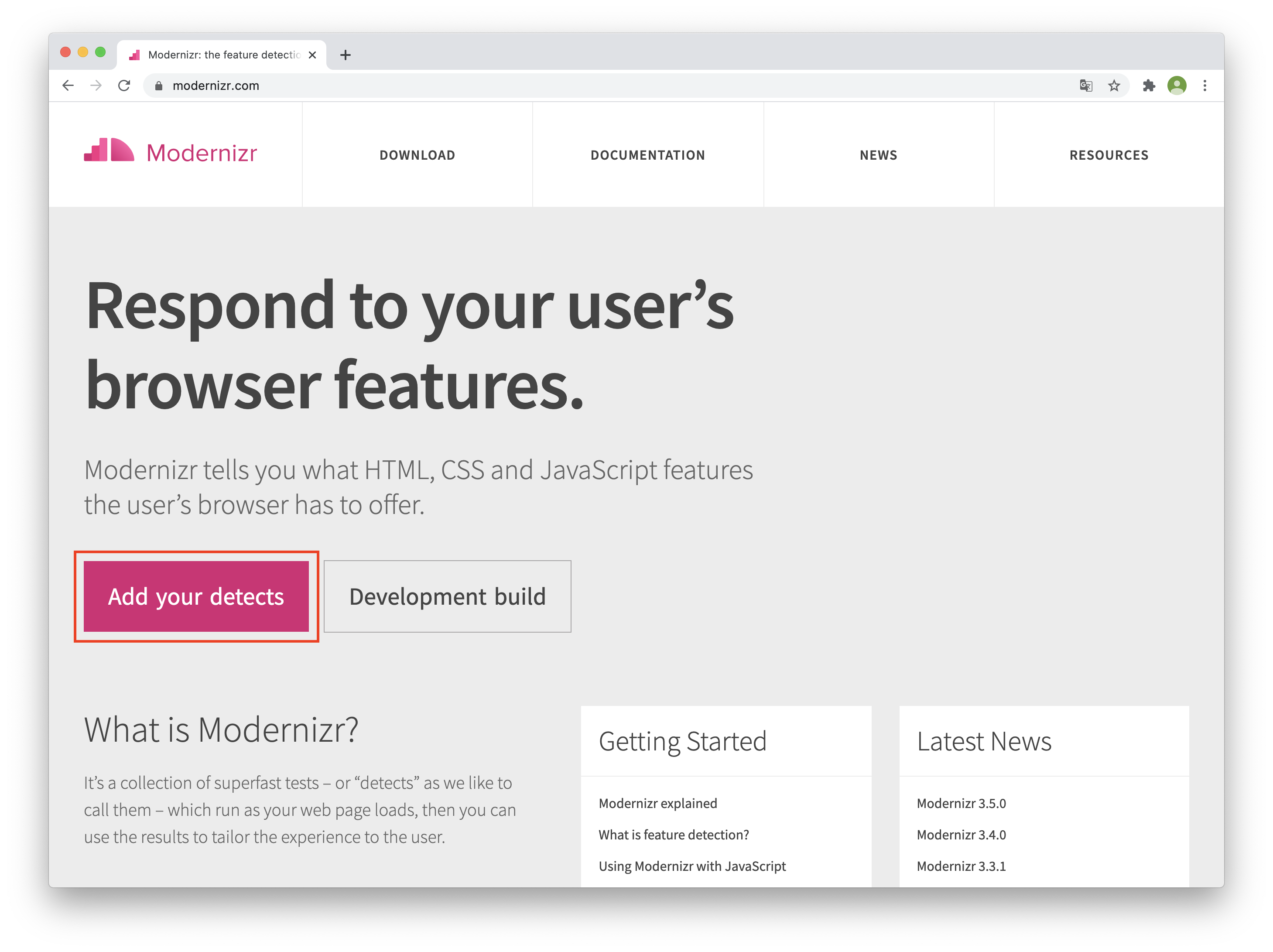
- https://modernizr.com/1. Add your detects 클릭

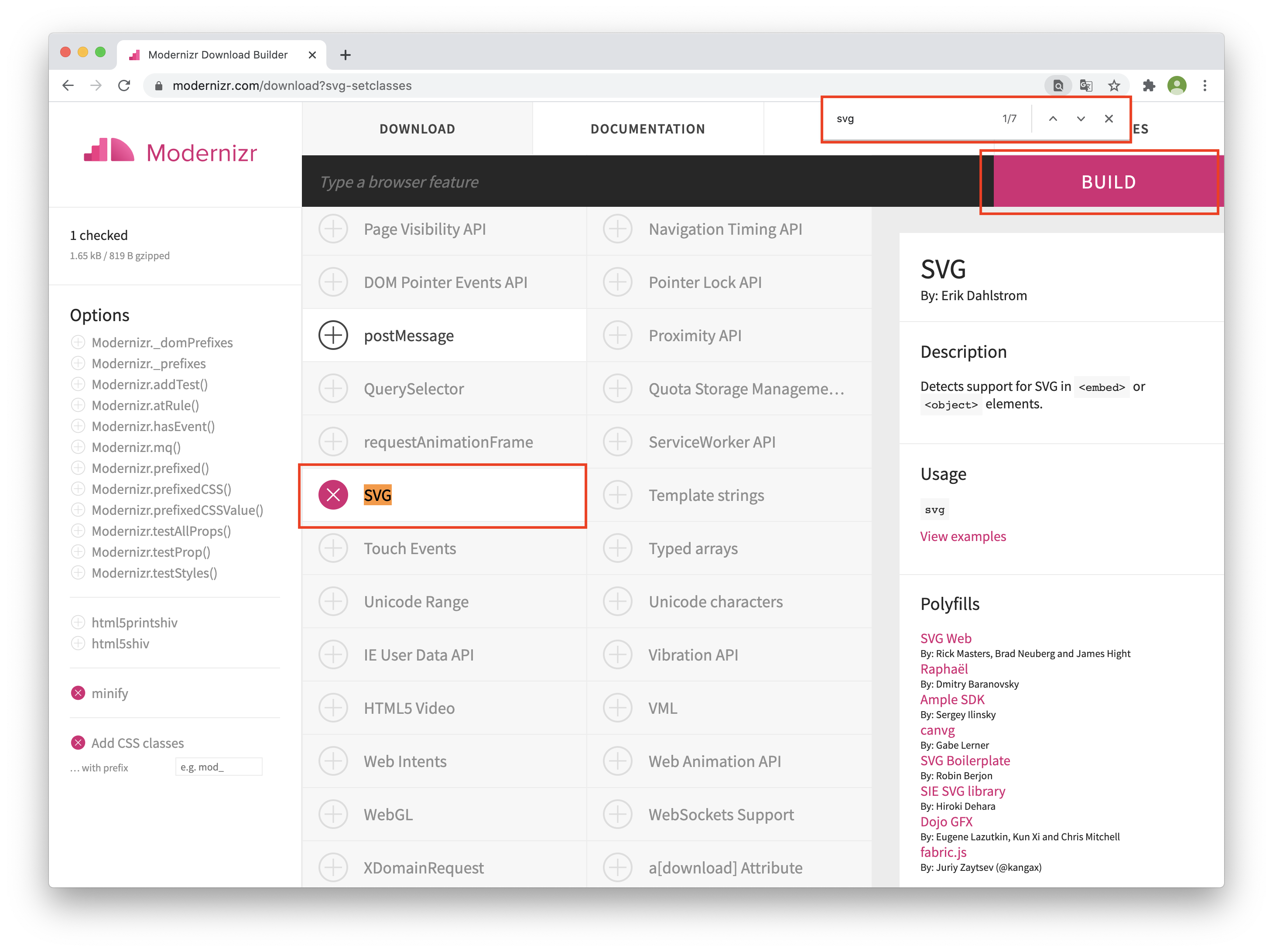
2. svg 체크를 한후 build 버튼을 클릭

3. Build -> Download 버튼 클릭

4. modernizr-custom.js 파일이 다운로드 졌다면, 프로젝트 폴더 안에 넣어줍니다.
5. html 파일 안에 해당 js파일을 선언해 줍니다.
<head> <link rel="stylesheet" href="svg.css"> <script src="js/modernizr-custom.js"></script> </head>6-1. SVG 파일을 지원하지 않는 브라우저라면 PNG 파일로 보여줄 수 있도록 스크립트를 작성합니다.
- 스크립트를 이용하여 svg를 지원하지않는다면 png파일,jpg파일 등으로 보이도록 선언합니다.
/* if (Modernizr.svg) { // supported } else { // not-supported } */ // ex) if (!Modernizr.svg) { $("#searchSvg").css("background-image", "url(search.png)"); } //ex) // Check if browser can handle SVG // 참고 : https://coderwall.com/p/u_ngaa/fallback-svg-to-png-in-img-element if(!Modernizr.svg){ // Get all img tag of the document and create variables var i=document.getElementsByTagName("img"),j,y; // For each img tag for(j = i.length ; j-- ; ){ y = i[j].src // If filenames ends with SVG if( y.match(/svg$/) ){ // Replace "svg" by "png" i[j].src = y.slice(0,-3) + 'png' } } }6-2. css를 사용하기
- no-svg
.no-svg .search { background-image: url(search.png); } .svg .search { background-image: url(search.svg); }감사합니다.
" 오래 살기를 바라기 보다
잘 살기를 바라라 "
벤자민 프랭클린
'기타' 카테고리의 다른 글
[조각모음-미완성] 뮤텍스와 세마포어 및 프로세스와스레드, ORM N+1문제 (0) 2021.04.06 [ 조각모음 ] - squelize의 장단점과 package-lock.json (0) 2020.12.16